Angular for Junior Backend Devs
A high level overview on Angular basics
So, by now you know I'm a junior web dev, right? If you don't... well, look at my previous posts, there are a few references there.
Now, I'm not sure I've clarified this, but I am backend at ❤️. Like, from the day I was born (job-born). In my previous job as a developer I was developing in ABAP which is basically SAP's backend own language.
I like the logic behind backend and I like specially the connections between systems, APIs, events, etc.
Then I switched to web development and got trained as a FullStack dev. But still, my heart belonged to backend. Don't get me wrong, it still does, but let's say at Codegram I've decided to give frontend another chance.
The first misconception that we backenders often make about frontend is that it is only about HTML and CSS. Placing stuff in the page and making it nice can be a bit of a nightmare. Also, there are soooo many possibilities that you can literally spend your day trying stuff and getting nowhere. Or that's at least my feeling and experience with those two.

Anyhow, so I decided to give another go to FE, mostly because I had to work on some stuff in Empresaula and because... why not?
As you might also know from previous posts one of the widest used frameworks at Codegram is Angular. Not easy, I have to say! But it is nevertheless interesting.
I can't say I know how to work with Angular back and forth, but I've got a few notions that might be interesting specially if you are a junior and just getting into it.
Let's dive in!

The first thing I was looking for when starting to learn Angular were the basics, like the very very basics, the architecture, how does it work and who talks to who. And this is what this post is all about.
Needless to say that it has been complicated. The Angular learning curve is steep, to say the least, but with a bit of patience and going over the training about a thousand times can help...
First of, what is Angular?
Angular is a framework for building client applications using HTML and TypeScript. Angular is written in TypeScript. It implements core and optional functionality as a set of TypeScript libraries that you import into your apps.
The Architecture
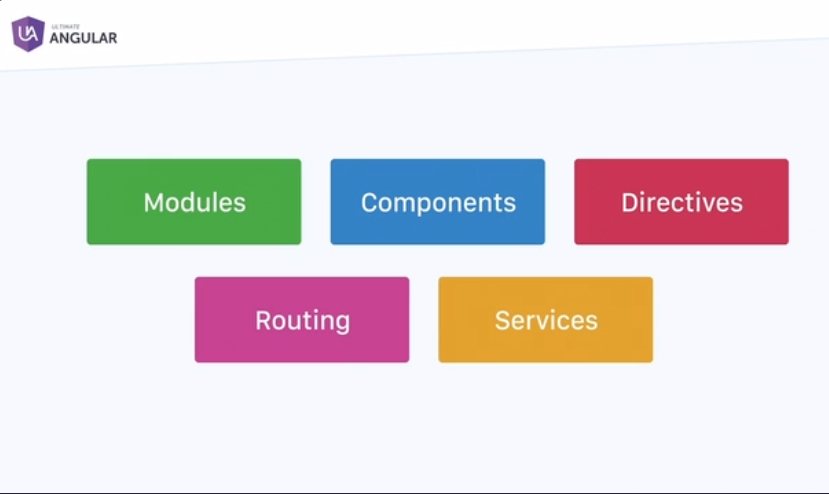
Let's have a look to the basic elements of an Angular application.

From Todd Mottos' Angular Fundamentals course
Modules
Angular apps are modular and Angular has its own modularity system called Angular modules or NgModules.
Angular modules are a big deal.
Every Angular app has at least one Angular module, the root module, conventionally named AppModule.
A module is a main building block of an application. We can have a single module, we can have multiple modules and we can have modules that depend on other modules.
A module can contain components (like a feature component), services (like a service tied in with that particular feature) and routes (to decide which URL to go to in our app).
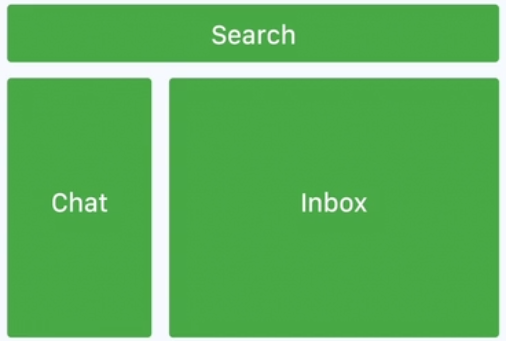
E.g. in an email client app, each of the three boxes below would be a module.

From Todd Mottos' Angular Fundamentals course
Components
A component contains an HTML template, the data and the logic. It also forms part of the DOM tree. Components can be linked to other components.

From Todd Mottos' Angular Fundamentals course
There are two different types of components:
- Container components (also called stateful or smart). These guys will contain data and render stateless child components.
- Presentation components (also called stateless or dumb). These guys will communicate with their parent container component through the @Input and @Output property bindings.
A component can have services and directives linked to it.
Directives
When Angular renders a template, it transforms the DOM according to the instructions given by directives.
A directive is something that we can bind to an existing DOM element, an HTML element or a component. It can add behaviour and extend or transform a particular element and its children.
Angular has a lot of built-in directives. Examples are ngIf, ngFor or ngRepeat.
Services
So now, we have structured our application, we are able to change our DOM with directives, but hey, where's the data?
Well, well, well, that's what services are for!
The service is basically where we will include any value, function or feature that the application needs and that it is not component related, such as e.g. API requests.
Imagine that we want to fetch data through an API, we'll pass it into the component, the component will render that data, we can make changes in the view and update the data in the backend. Both the fetching and the update logics would lie in one or different services.
A service can be tied to a particular component to give it the data that it needs.
What about routing?
Well, simply put, routing is the guy that drives the navigation in our application.
This guy will tell Angular which components to render based on the URL state.
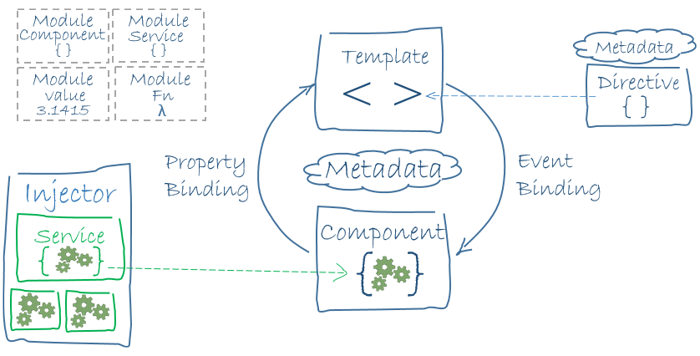
Here's an overview of how all these elements work with each other.

After some days both fighting against and learning a bit about Angular, I must say I am willing to continue diving and learning more frontend. Yes, there is more to it than just HTML and CSS.
I find specially interesting the way each part of the puzzle interacts with each other. There are lots of events involved, and I told you I like events, so that's already something!
Sure, Angular, is not the easiest way to get into it, but now I can only wonder about e.g. Vue.js. Maybe that'll be my next stop, who knows?
Cover Photo by Alev Takil on Unsplash


