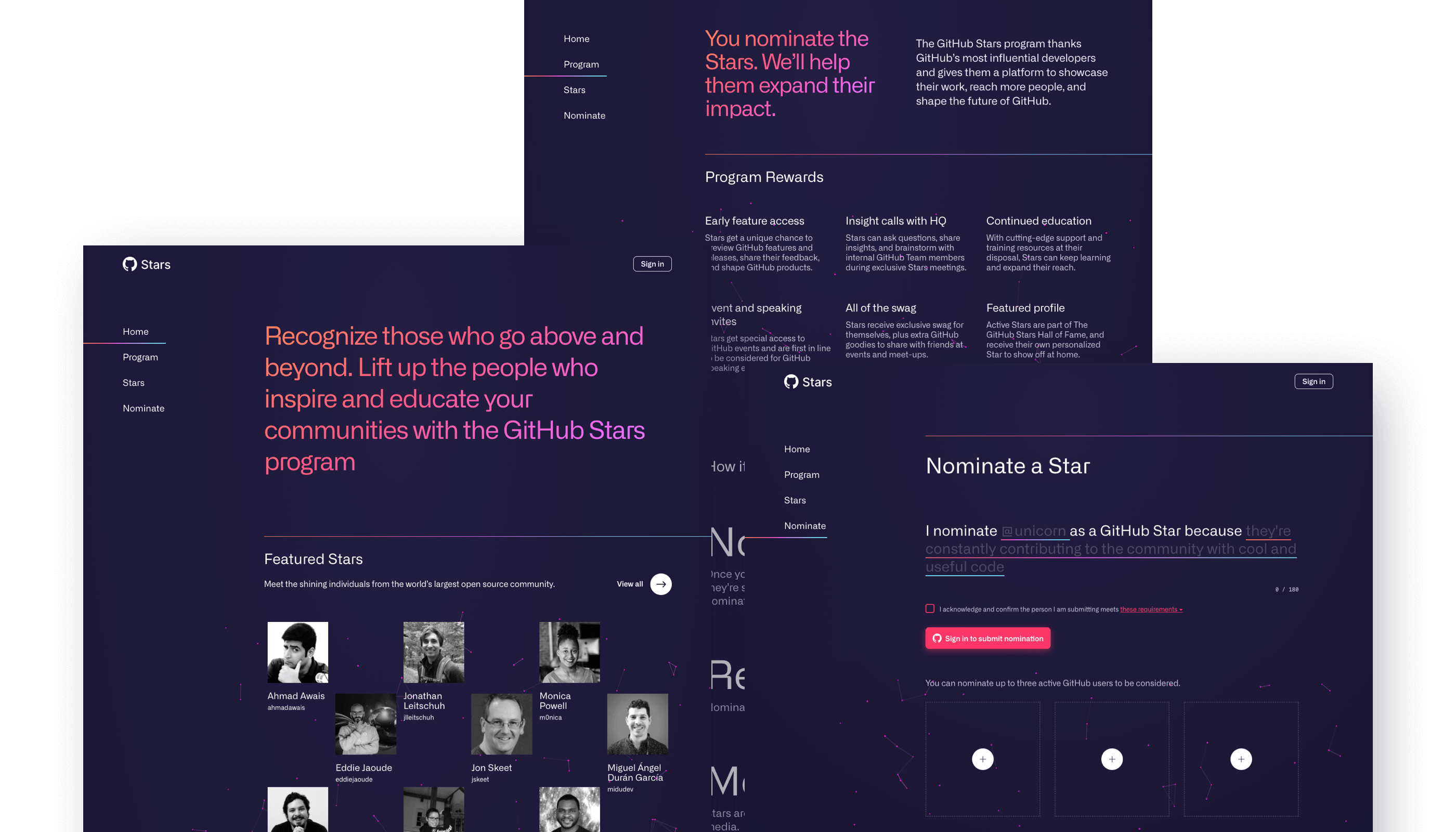
The community and GitHub’s active users were in charge to showcase and propose the candidates. For that, we created a simple and usable nomination tool, to propose the nominees. This idea helped to gamify the process and share the nominations on social networks.
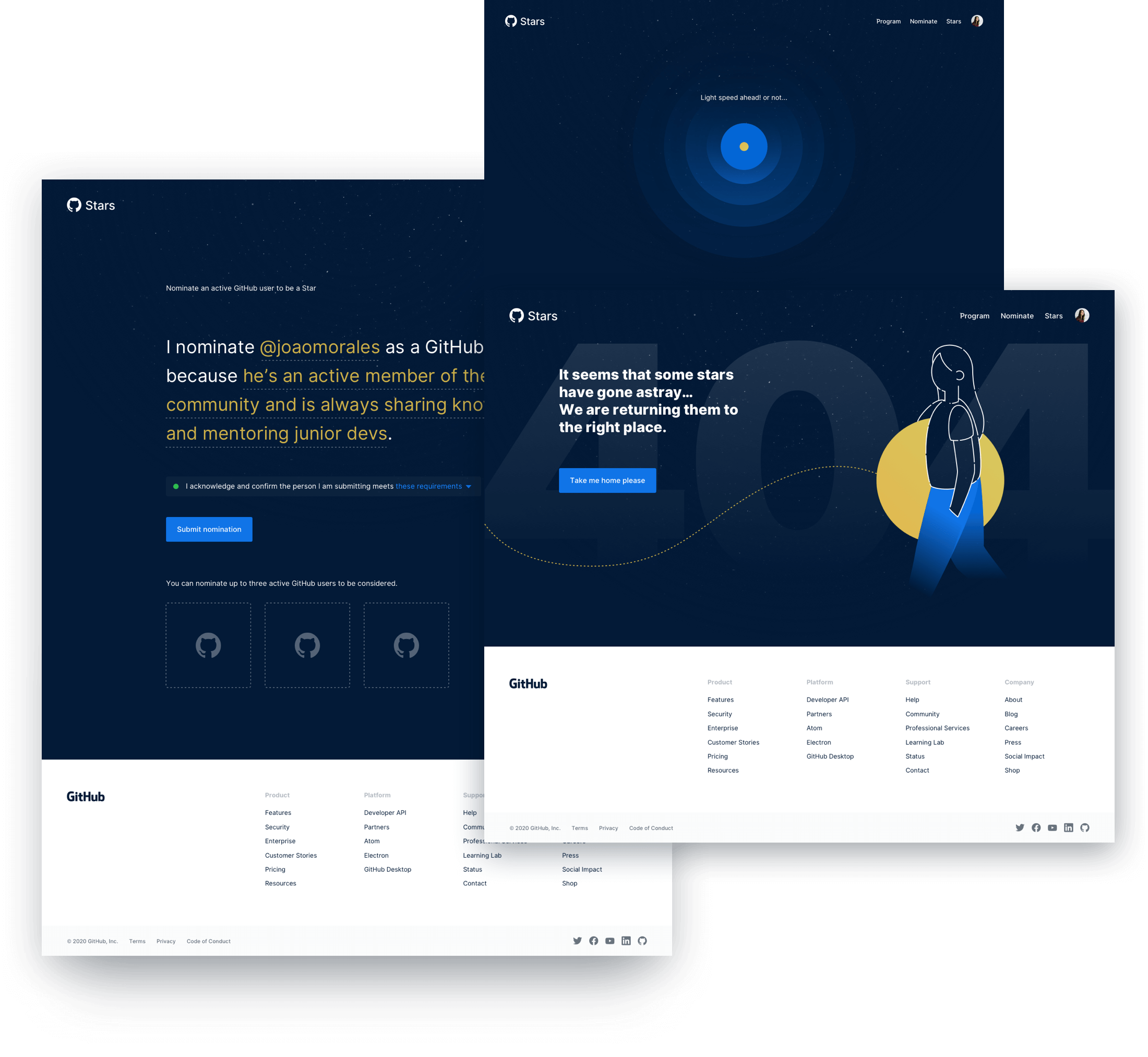
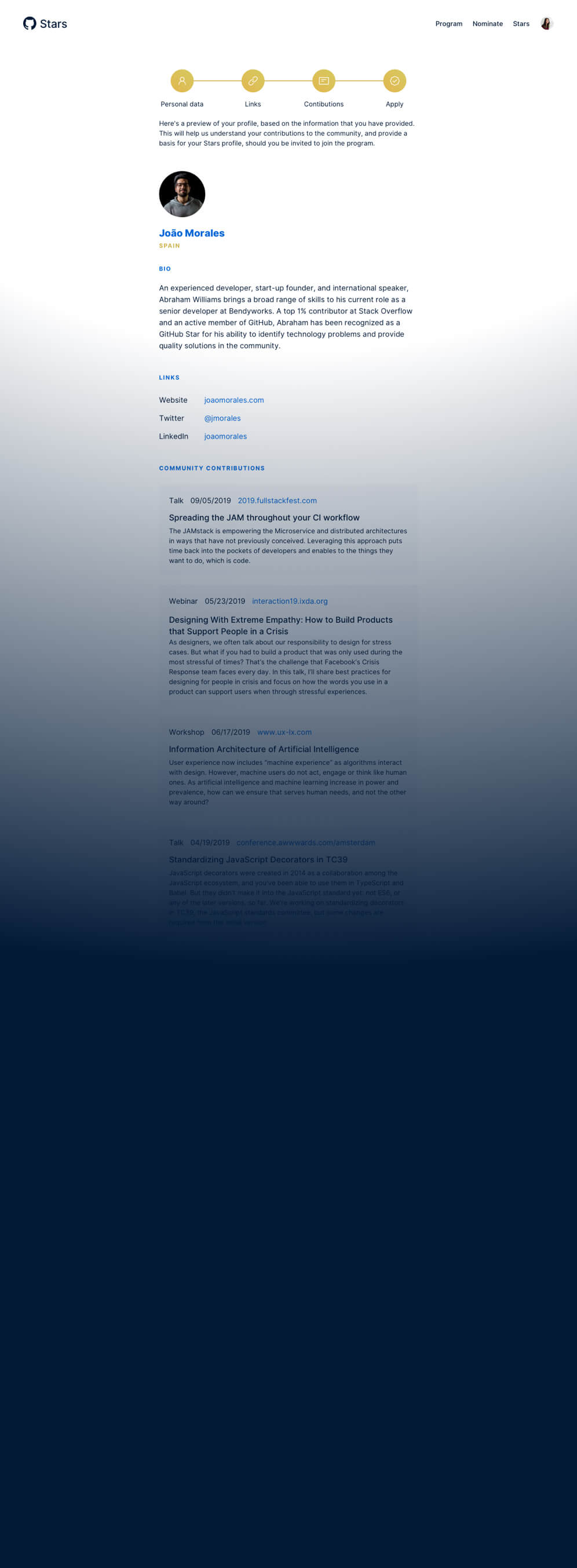
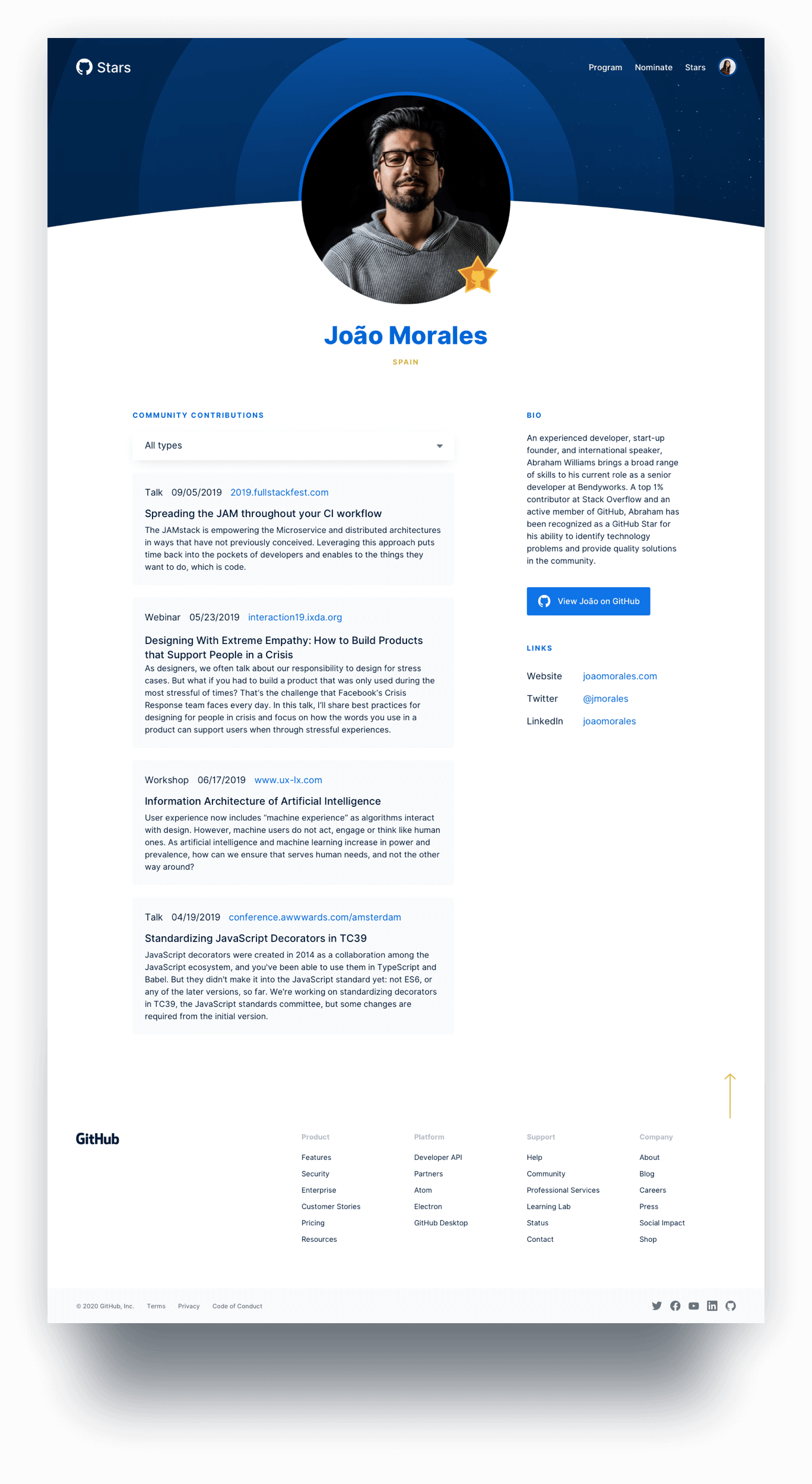
To help the program managers to identify the Stars, we created a workflow to get valuable information from all the applications. A form with some curated data to fill in for those who were nominated would help in that, right?
After two weeks from the official global launch, the website got more than 8k requests, and the first iteration for the admin section was not enough for proper follow-up.
To create a new CRM implied reinventing the wheel, a cost and time effort we did not have at that moment, so the close collaboration with the client took us to Airtable. After a week working on this new challenge, we could provide GitHub with a new functional tool.
A place to update the follow-up with the Stars and get internal feedback with graphs depicting the progression of the appplications to help them achieve their internal goals.